Ask me about my extensive work with design systems
Systems are a win-win-win-win! With a design system everyone knows how a product should function (clients and creators alike). Designers can spend more time on meaningful experiences, and less time deciding how many pixels of padding a button should have (important yes, but nobody really needs to talk about that for very long).
I take a design-principles approach (collaborate with cross-functional teams, narrow and define with a core UX team). Once principles are defined, everything that follows has a framework to fall into. It makes decision making much quicker.
Other key elements include:
Design patterns
Basic assets such as Typography (font classes), color palette, icon styles
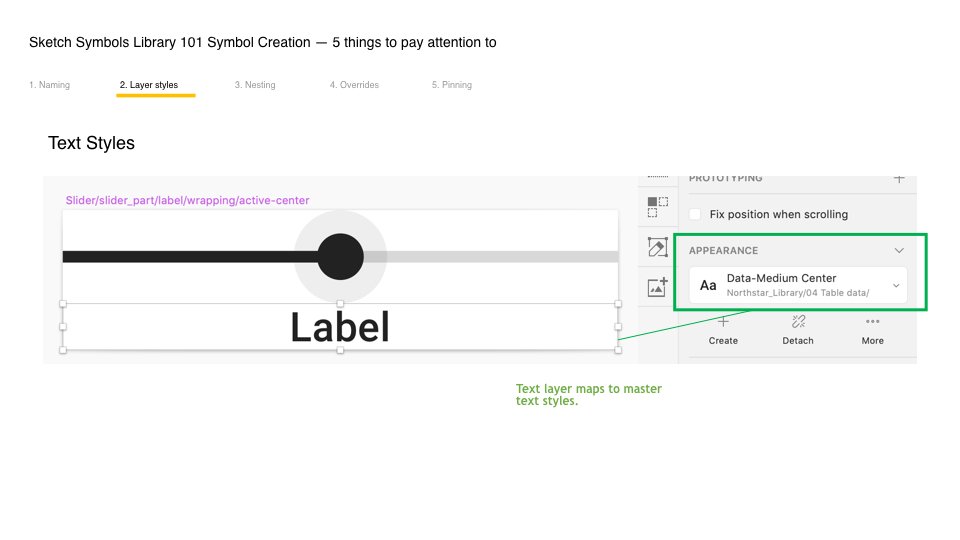
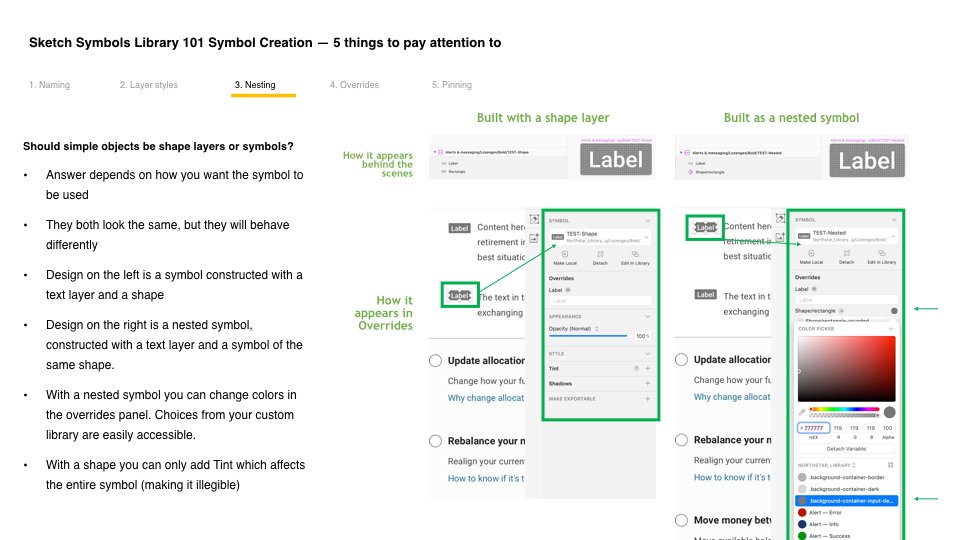
Symbol construction
Symbol library
Usage guidelines
Atomic principles
Component library
Everything should be “living/breathing”, it’s best to avoid printed decks and PDFs that quickly fall out of date.
Behind the scenes matters
Here are some documents I’ve created for aligning our team of designers.